更换博客主题 A4
本博客框架为 hexo,之前一直用的主题是 NexT,昨天发现了一款更加简洁美观的主题 A4,非常喜欢,特此记录一下更换过程。
主题亮点
A4 主题的基本特点在其项目描述页中都阐述的很清楚,这里只说一下最吸引我的几点。
界面风格简洁清爽
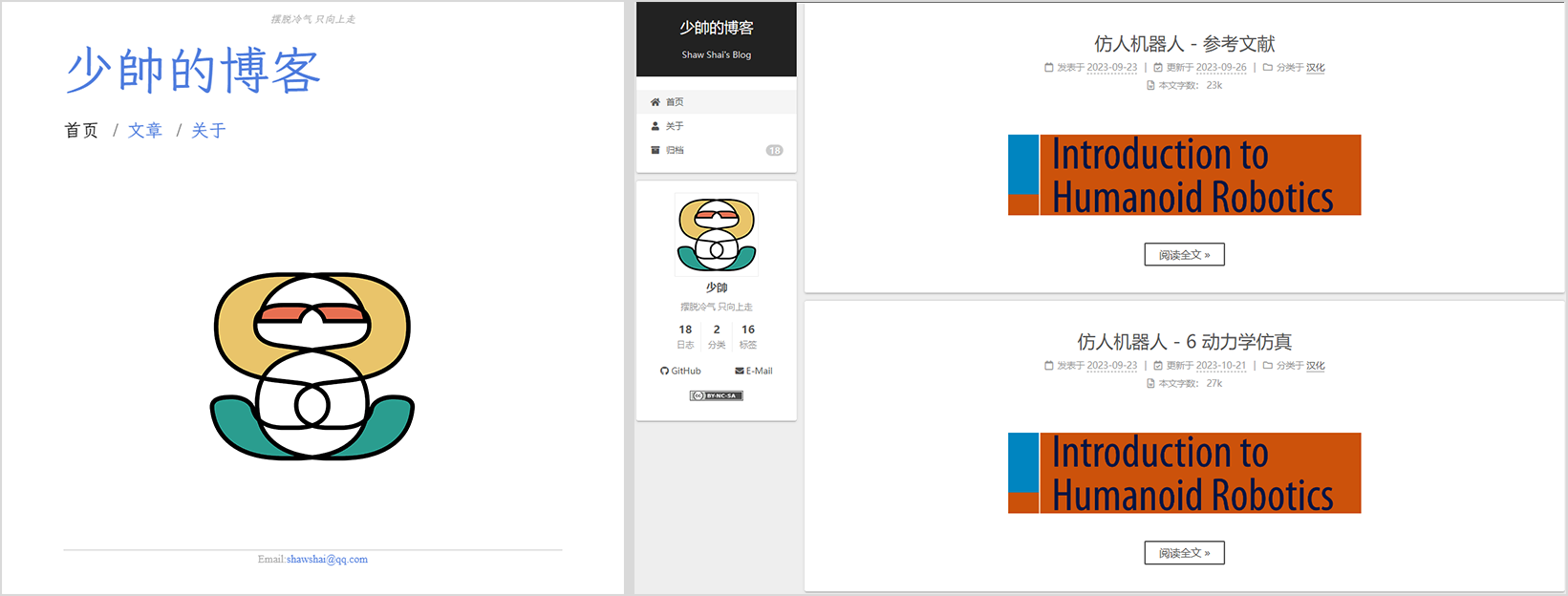
以下是我更改前后的主页界面,可以看到 A4 比 NexT 更加简洁清爽,去掉了所有可有可无的东西。个人非常喜欢这种极简风格。
![]()
方便文章隐藏加密
这个 NexT 也可以实现,不过需要自己再折腾,这里 A4 直接可用。
评论模块方便美观
A4 使用了评论模块 Waline,配置和使用都非常方便,而且美观。相较之下,我之前使用的 Gitalk 体验要逊色不少。
更换过程
由于我已经有 Hexo 的基本环境,所以更换起来非常方便。这里使用了作者推荐的 npm 方式。
将博客根目录下的
_config.yml文件中将主题设置为 A41
theme: A4 # next
执行命令
npm install hexo-theme-a4@latest- 在博客根目录创建
_config.a4.yml文件,将这里的内容复制进去 - 对主题的所有个性化配置都将在
_config.a4.yml文件中进行,可按照文件中的注释自行配置 - 执行命令:
hexo s运行项目查看效果
各种配置在作者给的使用文档中基本都有详细说明。
关于评论系统的配置参考 Waline 文档,只参考这一个页面按照步骤操作即可,里面也有操作演示视频。注意选择国际版 LeanCloud。
剩下的就是慢慢给博客添砖加瓦了。
其他
A4 主题的主页独立于普通文章之外,测试发现其中的图片资源均位于路径 source/img 下,因此插图也很方便。在 Typora 中直接插入本地图片,路径改为 img/xxx.jpg 这样即可,如下所示。
1 | <img src="img/logo.jpg" alt="logo" style="width:60%; margin:auto" /> |